Simple and minimal Jekyll blog. Forked from Asko. Original theme from Sidey.
Features
- Responsive Design
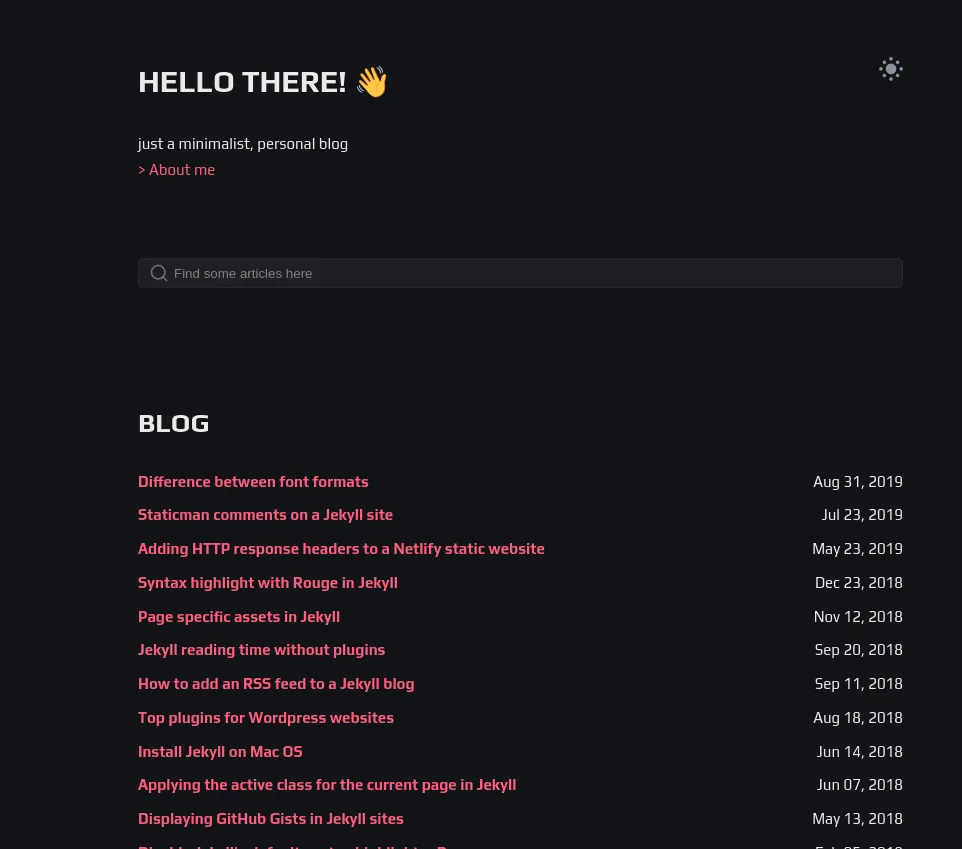
- Dark/Ligh theme 🌗
- Inline CSS
- Anchor headings
- Tags & Tag pages
- 404 page
- Robots.txt 🤖
- Atom & Json feeds 📡
- Sass
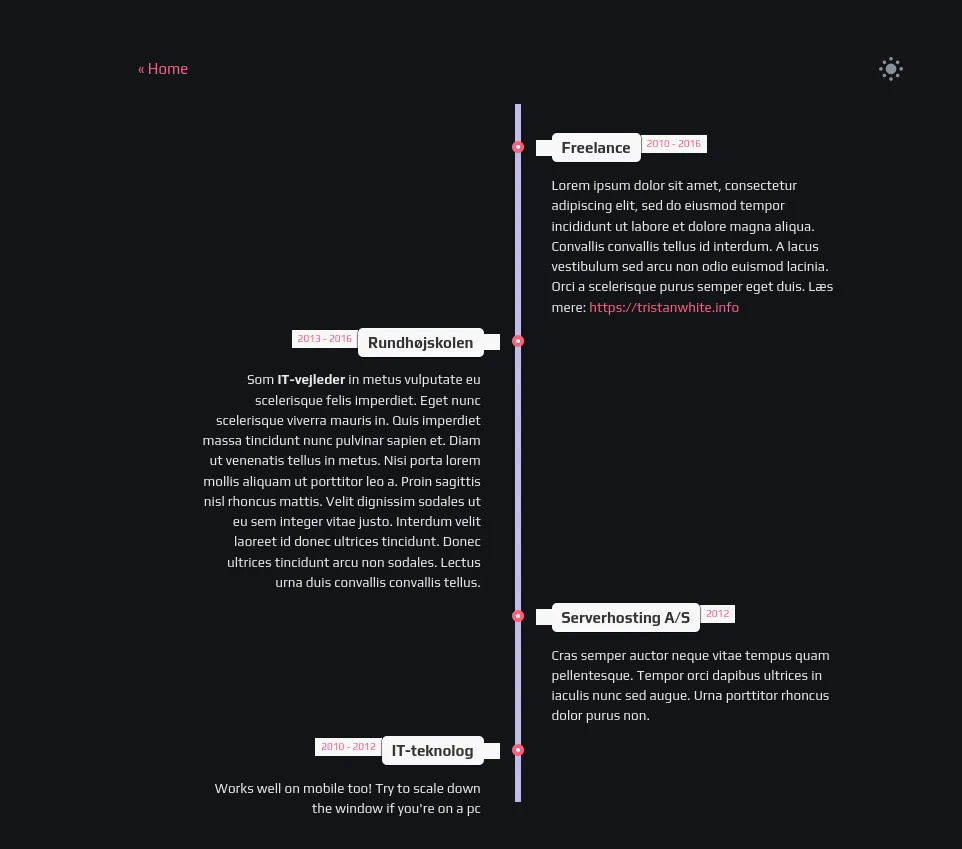
- About page, with Timeline! 🗣️
- PageSpeed and w3Validator tests PASSED ✔️
- Search bar 🔎
- Next & Previous Post ⏮️ ⏭️
- Automatic/Manual reading time estimation 🕐
- Disqus section (optional) ✍️
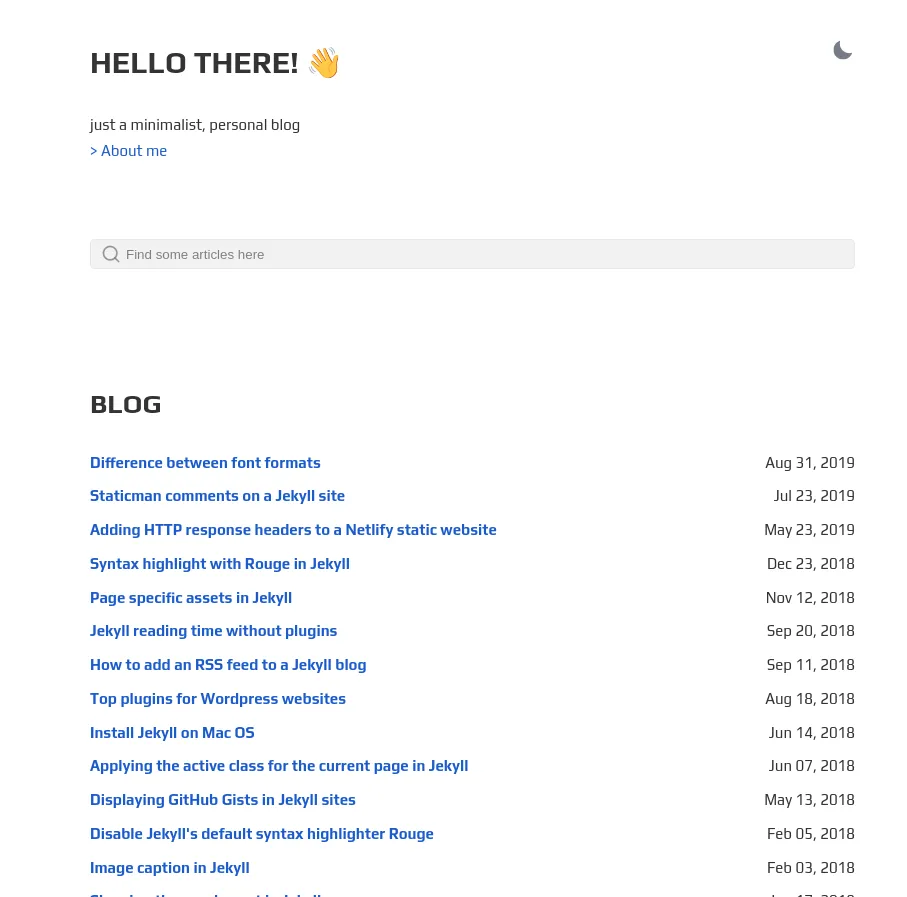
Screenshot



Installation
Be sure to have all you need before running anything.
Run local server:
$ git clone https://github.com/DavideBri/Gesko.git
$ cd Gesko
$ bundle install
$ bundle exec jekyll build
$ bundle exec jekyll serveNavigate to localhost:4000. You’re Welcome, Fork and be Stargazer.
If you want to upload it to Github Pages, remember to update the _congif.yml and if you are going to upload in a repo called yournickname.github.io, remember to update the {{ site.baseurl }} to {{ site.url }} .
Note that there is also a gtag in the _layouts/default.html, you should remove it.
To create new tag, create a folder in tag/ with the name of the new one. In this folder add an index.html file and just add this header:
---
layout: tag
tag: yourNewTag
---Then build again and you’re ready!!
Contributing
Yeaaa feel free to open a pull request.
If you see any typos or formatting errors in a post, or want to helping reduce backlogs or any other issue that needs to be addressed, please do not hesitate to open a pull request and fix it!, please read contributing before PR.
License
This project is open source and available under the MIT License.